Bir süredir yazmak konusunda tereddütlerim vardı. Bu başlık altında öncelikle sizden gelen talebleri cevaplamak istiyorum. Web tasarım ile uğraşmak isteyen veya bu konuda belli bir mesafe kaydetmiş arkadaşlar için elimden geldiğince yardımcı olmak istesemde fikir ve kurallar konusunda genel olarak bilgi versem de çoğu zaman yetersiz kalıyor. Genel olarak gelen mesajlarda web tasarım öğrenmek istiyorum ama artık ilerleyemiyorum yardım edermisiniz veya video, resim gibi çeşitli web tasarım anlatımları yapabilirmisiniz gibi isteklere her ne kadar olumlu dönüşler yapmak istesem pek mümkün olmuyor.
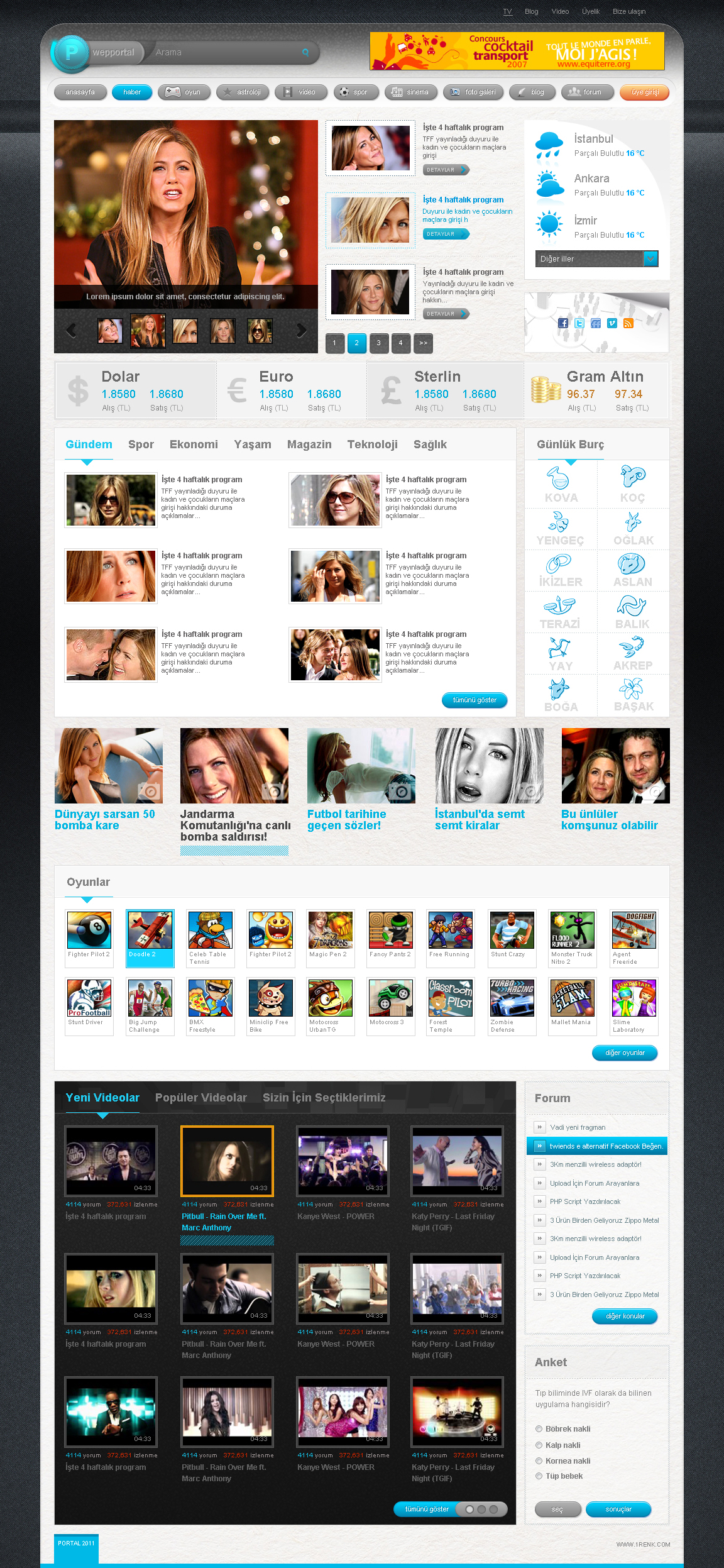
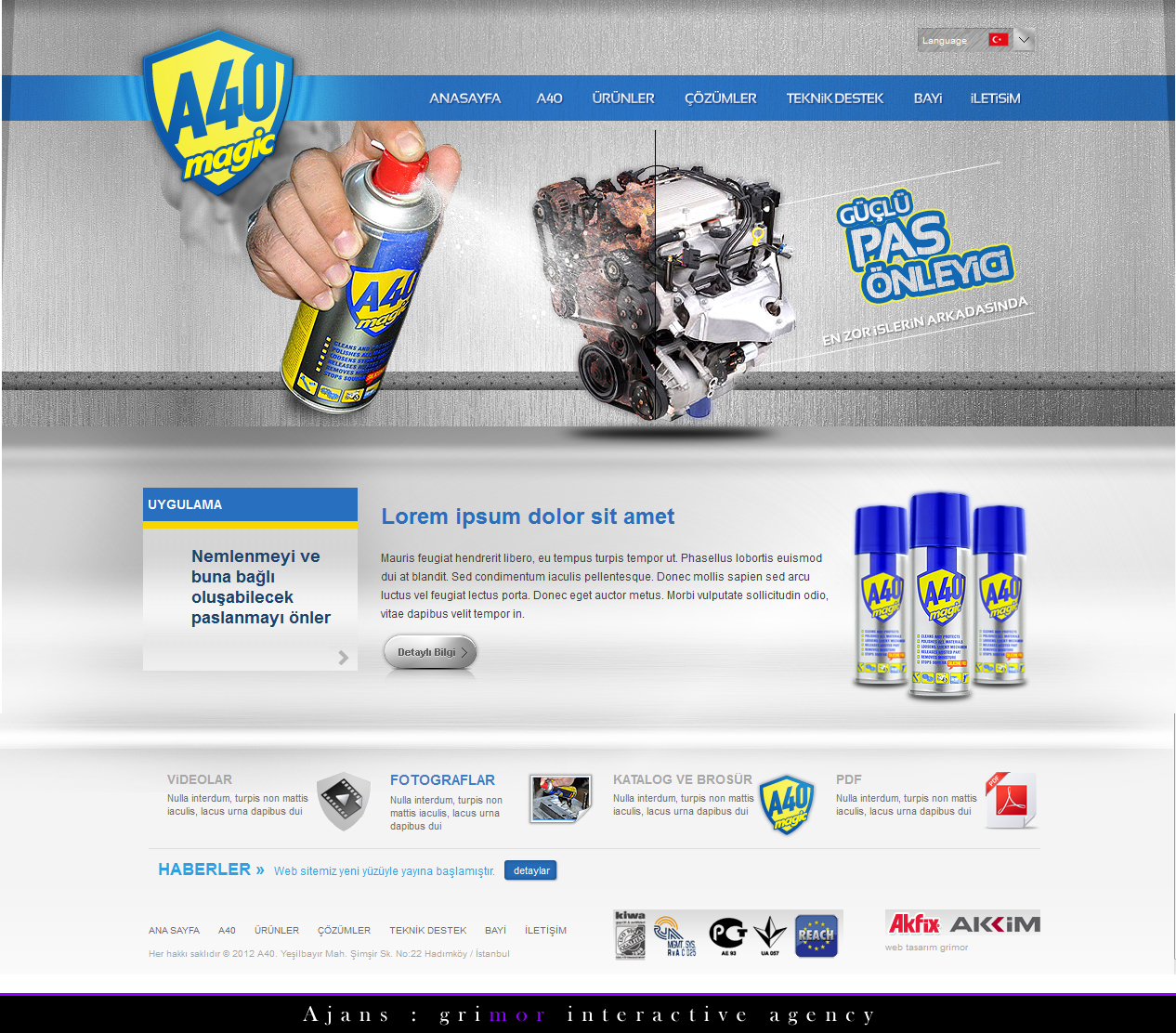
Web tasarım için bir kaç video hazırlamaya çalıştım öncelikle bir çok detay videoda kaybolduğu için bu ve saatlerce sürecek bir anlatım ciddi bir zaman kaybı yaratıyor işe yaramamasıda cabası. En mantıklısı ise resimli tek tek yönergelerin yapıldığı anlatım biçimi ama bunuda komple bir web sitesi için hazırlamak günler sürecek ve ciddi bir döküman biriktirecek. Genel olarak bir çok yöntemi içinde bulunduran bir proje için anlatım yapılıp sunulabilir, Ama devamlı olarak bu tarz anlatımlar hazırlamak imkansız. Çünkü tasarımı yaparken hangi değerleri kullandığınızı veya hangi dokuları birleştirdiğinizi çoğu zaman dikkat edemezsiniz sadece refleklerinizle hareket edip olması gerektiği şablona yorumlarınızı katıp deneyip bulursunuz.
Bir çok yabancı sitede buton veya ufak bir kutu veya çeşitli çizimleri anlatan uygulamalar bulunmakta ama baştan sonra web tasarım için biraz daha farklı bir anlatım biçimi bulmak gerekiyor.
Bu konu şuan bu şekilde hala üzerinde düşünüyorum. Bu tarz isteklerde bulunan arkadaşlar çözüm önerileri ile dönüş yaparlarsa en azından farklı alternatifleri de düşünmek için fırsatım olabilir.
Diğer bir 1renk.com’da (Turgay) neler oluyor:
Kendine gerçekten güvenen insaların en büyük sorunu onlara güvenecek, hakkını verebilecek başka insanlarla çalışmak. Bir süre sonra bu arayışa bir son verip, insanların sizi bulmasını ve bu kişilerle doğru bir ortak noktada buluşabileceğiniz ihtimali dahilinde bir çalışma ağı kurup ortak çıkarlar doğrultusunda iş yapmaya başlıyorsunuz. Çoğu zaman bir süre sonra farklı tercihler veya fikirler çerçevesinde tekrar ayrılmakla son buluyor.
Tekrar tekrar bu döngüyü yaşayınca hedeflerinizde zorda olsa değişiklikler yapma gereği duyuyorsunuz.
Yurtdışına çıkmak bunlardan birisi, diğeri farklı kollardan ticaret alanlarına atılmak, ajans deneyimine kariyer fırsatları dahilinde yükselip çeşitli alanlarda iyi bir noktaya ulaşmak, mevcut müşteri portföyü dahilinde 1renk.com kurumsallaşması şuan için pek mümkün değil ama oda ufak bir ihtimal, tabi her zaman olduğu gibi freelance çalışmak..
Son zamanlarda her türlü alanda geri kaldığımı düşünmemin yanında tasarımlarımda da ciddi bir kalitesizlik seziyorum, ilham eksikliği veya kısa süreli bıkkınlıkta olabilir nedeni emin değilim bunları aşmaya çalışmak biraz zaman alıyor:)
1renk.com sayesinde günde onlarca yeni kişi veya kurumla görüşüp çeşitli işler çerçevesinde tanışıp bilgi alışverişinde bulunuyorum. Hali hazırla 6 – 7 senelik müşterilerimle bir çok konuda çalışmaya devam ettiğim için şuan yeni kişilerle veya kurumlarla diyalog içinde olup ihtiyaçlarını karşılamak gelecekte tanınmışlık ve tercih edilme konusunda 1renk.com’un iyi bir seviyede olacağını düşünüyorum.
Web tasarım aslında bilinen anlamları dışında bir hayat felsefesi haline dönüşüyor, yaptığınız her türlü eylemin odak noktası, hedeflerinizin, planlarınızın yanında paralel doğrultuda ilerleyen bir kılavuz çizgisi..
Özellikle kendinizi geliştirmek konusundaki kararlılığınız yeterince güçlü ise.
Öğrenmek isteyen arkadaşların bilmesi gereken şey bu iş her sıkıcı olmuştur, bu yüzden özellikle öğrenme sürecinde harcayacağınız zaman sizden yüksek oranda sabır ve kararlılık bekler. Benim için bile zaman zaman yaptığım iş dışındaki herşey daha eğlenceli geliyor bu zamanı en iyi şekilde değerlendirmek sizin yapabileceğiniz bir şey.
Ben şuan çalışmak yerine 1 saattir bu yazıyı yazmakla uğraşıyorum bunun nedeni anlatacaklarımın önemliliği değilde şuan çalışmak dışında bir şeyler yapıp bu süreçte yaptığım işle ilgili daha detaylı düşünmek için zaman kazanmak oluyor.
Uzun ve sıkıcı bir yazıydı bitti…
Kolay Gelsin.
Turgay Çakır
(..web tasarım hakkında yalan yanlış bilgiler..)